Hexo Next 8 双语切换
关于我终于想起我还有个英文站这件事🐶,离开了DeepL和Grammarly就是一只废狗的我,到现在也没写过几篇英语博客,导致原来很多中文页面切换到英文后都会404,而且一些国内专供的文章也没必要写英文版(嗯绝对不是因为我懒)。另外原来的方案需要中文和英文网站的markdown文件名相同,导致英语博文的URL也全是中文,对老外不友好(虽然也没人看🐶),于是就借着升级版本的机会把这个问题一起解决了。
说明
在开始折腾之前,请确认本方案是否适合你~😊
- 本方案对原来Next7版本的双语切换做了些修改,新的切换按钮只会将首页、关于、归档、标签以及目录切换到对应的英文页面,在文章页面中点击切换的话会跳转到另一种语言的首页。如果想要所有页面都能切换的话请见Hexo Next 7.7 双语切换
- 本方案中文与英文站仍然是独立的,在GitHub中使用不同的仓库,因为我觉得这样两个站点可以互相做备份,一个崩了的话可以靠另一个的文件快速恢复。
- 本方案适用于Next8版本,需要中英文站点大版本相同
- 看板娘说的话暂时没有翻译成英文,可能将来有时间会慢慢改,咕咕咕预警🕊️
没问题的话就开始咯。前面的步骤和老方案基本一样。这里以我自己的域名siriusq.top和英文网站仓库名en为例
创建英文Pages
- 在 Github 新建一个名为
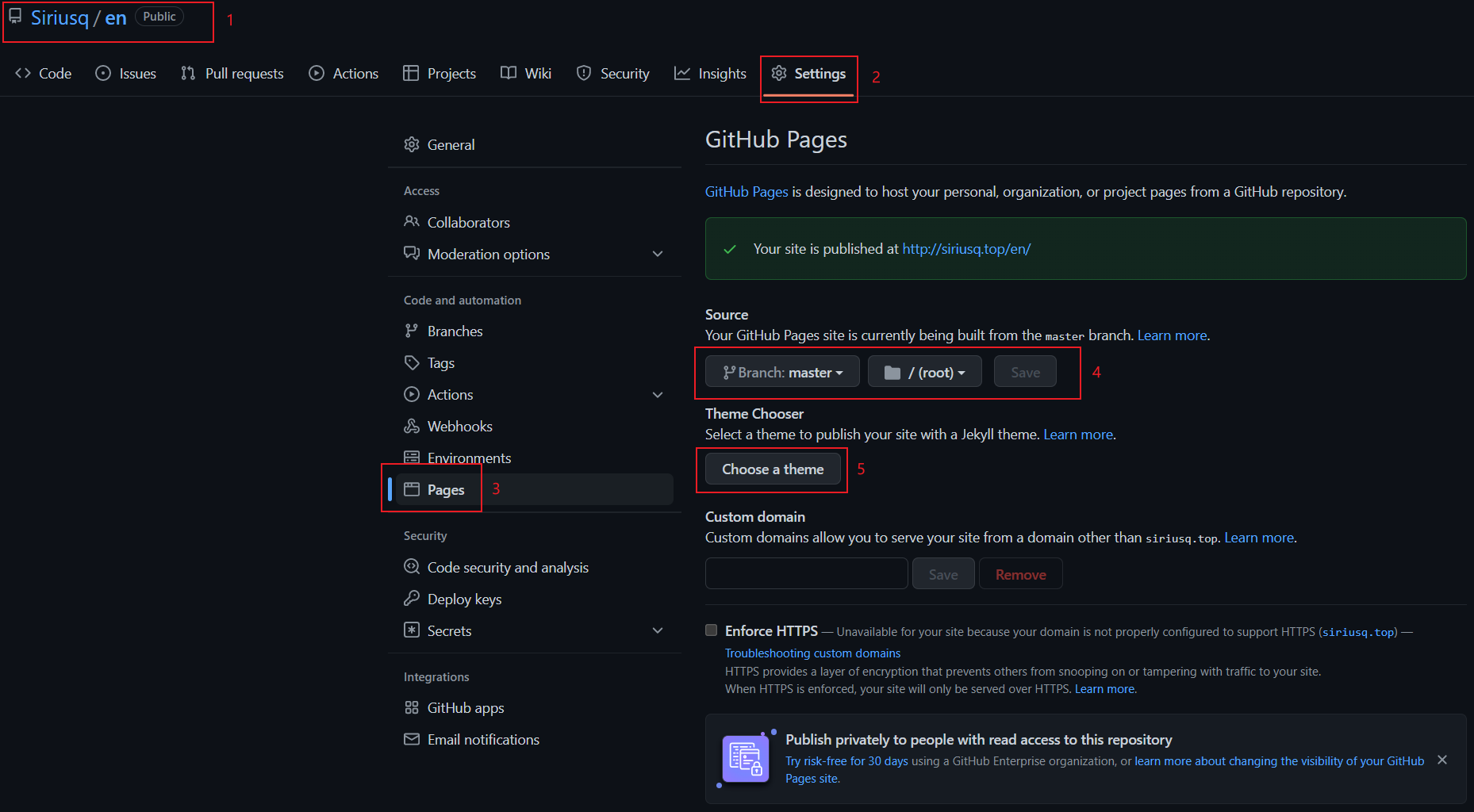
en的仓库 - 进入新建的仓库,点击
Settings - 进入侧边栏的到
Pages选项 - 在
Source中将分支设为主分支Master或者Main - 点击
Choose a theme,然后随便选一个主题,反正后面都要改 - 成功建立项目主页后
Github Pages选项会显示Your site is published at https://siriusq.top/en/

本地文件配置
- 取消
_config.next.yml中sidebar: source/_data/sidebar.njk前面的注释 - 在
./source/js/目录下新建文件,重命名为switch_language.js - 在
./source/_data/目录下新建sidebar.njk
建立英文网站本地目录
复制现在的中文博客文件夹并重命名,名字随意,这里以中文文件夹名cn和复制出来的英文文件夹名en为例
- 删除
en/source/下的CNAME文件(如果有的话) - 打开
en/_config.yml文件,依次修改配置如下
1 | language: en |
加入语言切换按钮
中转英
打开cn/_config.next.yml,定位到menu:,加入Switch to English一栏,如下所示,将https://siriusq.top/en/替换为你的英文网站链接
1 | menu: |
英转中
差不多的操作,打开en/_config.next.yml,定位到menu:,加入Switch to Chinese一栏,如下所示,将https://siriusq.top替换为你的中文网站链接
1 | menu: |
切换代码
两边的操作大同小异
中文网站
- 打开前面创建的
cn/source/js/switch_language.js文件,粘贴下面的代码,根据自己的域名调整cn/source/js/switch_language.js 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19var _prevOnload = window.onload;
window.onload = function () {
var switchLang = document.getElementsByClassName("menu-item menu-item-switch-to-english")[0];
switchLang.onclick = function () {
var href = window.location.href;
var includesKeywords = href.includes("/about/") || href.includes("/tags/")|| href.includes("/categories/") || href.includes("/archives/");
if (includesKeywords) {
window.location.href = href.replace('.top/', '.top/en/');
}
else {
window.location.href = "https://siriusq.top/en/";
}
if (typeof (_prevOnload) === 'function') {
_prevOnload();
}
return false;
}
} - 打开前面创建的
cn/source/_data/sidebar.njk文件,粘贴下面的代码cn/source/_data/sidebar.njk 1
<script src="/js/switch_language.js"></script>
英文网站
- 打开前面创建的
en/source/js/switch_language.js文件,粘贴下面的代码,根据自己的域名调整en/source/js/switch_language.js 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19var _prevOnload = window.onload;
window.onload = function() {
var switchLang = document.getElementsByClassName("menu-item menu-item-switch-to-chinese")[0];
switchLang.onclick = function() {
var href = window.location.href;
var includesKeywords = href.includes("/en/about/") || href.includes("/en/tags/")|| href.includes("/en/categories/") || href.includes("/en/archives/");
if(includesKeywords) {
window.location.href = href.replace('/en/', '/');
}
else {
window.location.href = "https://siriusq.top";
}
if(typeof(_prevOnload) === 'function') {
_prevOnload();
}
return false;
}
} - 打开前面创建的
en/source/_data/sidebar.njk文件,粘贴下面的代码en/source/_data/sidebar.njk 1
<script src="/en/js/switch_language.js"></script>
部署
分别hexo三连部署两个网站
1 | hexo cl && hexo g -d |
一点微小的工作
英文网站本地目录还有一些插件和页面需要手动设置语言
_config.next.yml中的creative_commons插件的language: deed.en_config.next.yml中subtitle、description等的文本_config.next.yml中的# Font Settings字体设置- about、tags、categories、archives等页面
- 404页面