在基于GitHub Pages的博客更新时同步更新GitHub Profile个人信息页最近博文部分
我在GitHub的自定义个人信息页中添加了展示最近更新的博文的部分,但是每次更新完博客还要再来这里手动更新一下,就很麻烦。于是我本着"偷懒是人类进步的动力"的原则,搞出了一种博客部署完成后,使用GitHub Actions自动更新个人信息页的最近博文部分的方法。
提醒:本文中使用的博客框架为Hexo,博客主题为Next。RSS Feed采用Atom 1.0格式
基本原理
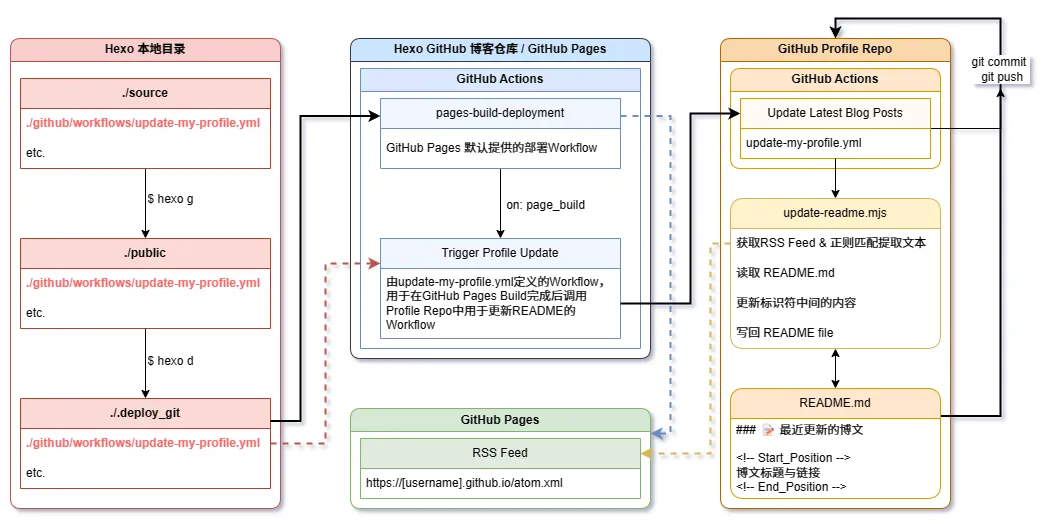
此方法的基本原理如上图所示,我们首先要在博客仓库与Profile仓库中各设置一个Workflow,然后当我们执行hexo deploy操作将博客文件推送到GitHub仓库后,GitHub Pages会自动运行一个Workflow来部署博客网站,当部署完成后,我们设置的Trigger Profile Update Workflow会被唤起,它的作用是调用Profile仓库中的另一个Workflow:Update Latest Blog Posts。Profile仓库中的Workflow会运行update-readme.mjs脚本,脚本首先会访问博客的RSS Feed,读取其中的内容,并使用正则表达式提取博文的标题与链接,接着读取README.md文件,找到我们预先设置的标识符,使用提取到的内容替换标识符中原有的内容,并将所做的修改写回README.md文件。最后Workflow会将更改的内容push回仓库中。
启用RSS功能
首先我们需要开启博客的RSS功能,以便脚本获取博客的标题与URL。开启Hexo框架的RSS功能需要安装hexo-generator-feed插件,这个插件支持生成Atom 1.0 与 RSS 2.0 的feed。
1 | npm install hexo-generator-feed --save |
关于Atom 1.0 与 RSS 2.0
Atom 1.0 和 RSS 2.0 都是用于发布博客、新闻和其他网页内容的标准化格式。它们有一些区别,主要包括以下几个方面:
1. 数据格式:
- Atom 1.0 使用一种 XML 数据格式,它具有更统一和一致的结构,更适合处理机器读取。
- RSS 2.0 也使用 XML,但它的结构相对不太统一,因此在解析时可能需要更多的处理。
2. 标题和作者:
- Atom 1.0 对标题和作者等元数据有更严格的要求,其中标题和作者是必需字段。
- RSS 2.0 对标题和作者等元数据的要求相对较松,这些字段是可选的。
3. 扩展性:
- Atom 1.0 提供了更强大的扩展性,允许添加自定义元数据和命名空间,以满足不同应用的需求。
- RSS 2.0 也支持扩展,但相对较为有限,扩展性不如 Atom。
4. 发布日期:
- Atom 1.0 使用 “published” 元素来表示博文的发布日期,这是一个标准化的日期格式。
- RSS 2.0 使用 “pubDate” 元素来表示发布日期,这个日期格式相对自由,可能需要更多解析。
5. 条目链接:
- Atom 1.0 使用 “link” 元素来表示博文的链接,这是博文的固定链接。
- RSS 2.0 也使用 “link” 元素,但它有时可能表示不同的链接类型(例如,博文的固定链接或者评论链接)。
总的来说,Atom 1.0 更加规范和一致,适用于需要高度结构化数据的应用。而 RSS 2.0 在一些方面更加灵活,适合一些较为简单的应用场景。选择使用哪种标准通常取决于你的具体需求以及你希望的数据结构和格式。
源自Chat GPT
安装完成后打开Hexo框架的配置文件_config.yml,向其中添加下面的配置:
1 | # Rss Feed |
接下来的步骤用于在博客网站中添加一个RSS订阅按钮,没有需要的话可以跳过
打开Next主题的配置文件_config.next.yml,使用搜索功能快读定位到# Social Links配置,在social:下面添加一行RSS Feed: /atom.xml || fa fa-rss,示例如下:
1 | # Social Links |
这样就可以在侧栏中显示RSS订阅按钮了。
提示:当博客的标题含有中文时,直接在浏览器中查看atom.xml可能会出现乱码,但是右键另存到本地后再用VSCode打开的话是正常的,不用管。
权限提升
获取GitHub Token
在我们的操作中,涉及到了跨仓库调用GitHub Actions的情况,GitHub Actions默认的权限不能满足这种操作,我们需要申请一个Personal Access Token,用它来赋予GitHub Actions的额外的访问权限。
关于Personal Access Token
GitHub Personal Access Token(个人访问令牌)是一种用于身份验证和访问 GitHub API 的令牌。它具有以下作用:
身份验证:个人访问令牌允许你以你的 GitHub 帐户身份访问 GitHub 资源,而无需使用密码。这提供了更安全的身份验证方式,同时不需要暴露你的 GitHub 帐户密码。
访问权限:你可以为每个个人访问令牌设置不同的权限,从只读访问到完全仓库访问权限。这使得你可以根据不同的用例和应用程序需求创建有限的、仅适用于特定操作的令牌。
API 访问:你可以使用个人访问令牌来通过 GitHub API 进行各种操作,如获取仓库信息、创建问题、推送代码等。这对于自动化操作和集成 GitHub 到应用程序或工作流程中非常有用。
绕过限制:在某些情况下,GitHub 有一些 API 限制,如访问频率限制。使用个人访问令牌,你可以以你的帐户身份绕过这些限制。
应用程序集成:个人访问令牌还可以用于将 GitHub 集成到第三方应用程序中,允许这些应用程序执行特定的 GitHub 操作。
个人访问令牌是一个强大的工具,但应该小心管理它们,以确保安全性。不要轻易分享或泄露你的令牌,只授予必要的权限,并定期审查和撤销不再需要的令牌,以降低潜在的风险。
源自Chat GPT
- 点击GitHub网页右上角的头像
- 在弹出的面板中点击
Settings - 点击左侧边栏最下方的
Developer seetings - 点击
Personal access tokens中的Tokens(classic) - 点击右上方的
Generate new token - 选择
Generate new token(classic) - 将
Expiration设置为No expiration - 在
Select scopes中勾选repo选项 - 滚动到页面最下方,点击
Generate token - 复制生成的
Token,注意在离开这个页面后就再也见不到这个Token了,所以一定妥善保管
设置Secret
我们申请的Token具有对仓库的完全访问权限,自然不能以明文方式出现在Workflow文件中,GitHub允许我们使用repository secret功能,将Token以变量的方式存储在当前仓库安全存储中,降低泄露的可能性。
关于Repository Secret
GitHub 仓库(Repository)的 Secrets 是一种用于存储敏感信息或机密数据的方式,以便在 GitHub Actions Workflow、GitHub Actions Job 和 GitHub Repository 的其他部分中使用。这些 Secrets 的作用包括:
安全地存储敏感数据:Secrets 提供了一个安全的存储方式,可用于存储敏感数据,如访问令牌、密码、API 密钥等。这些数据通常不应该明文存储在代码中或 Workflow 文件中,因为这会增加安全风险。
用于 GitHub Actions Workflow:你可以将 Secrets 传递给 GitHub Actions Workflow,以用于自动化工作流程中的不同操作,如构建、部署和测试。这有助于确保敏感信息不会在 Workflow 输出中泄露。
访问外部服务:Secrets 可以用于访问外部服务和 API,如部署到云服务或与其他集成进行身份验证。它们使你可以在 Workflow 中以安全方式使用这些服务,同时不会泄露机密数据。
灵活性:Secrets 允许你根据需要创建和管理多个 Secrets。这使得你可以为不同的工作流程和场景使用不同的密钥和令牌,以确保最小化安全风险。
自动化操作:GitHub Actions 可以在 Workflow 中自动使用 Secrets,从而不需要手动输入敏感信息,提高了自动化操作的效率。
更新和轮换:GitHub 仓库 Secrets 允许你定期更新或轮换敏感信息,以增加安全性。
请注意,GitHub 仓库 Secrets 是受到限制和安全审查的,只有拥有适当权限的人员可以访问和管理它们。这有助于确保 Secrets 的安全性和保密性。
源自Chat GPT
在 Workflow 中使用 Repository Secrets 的原理
GitHub Actions 在 Workflow 中使用 Repository Secrets 的原理如下:
创建 Repository Secret:在 GitHub 仓库的设置中,你创建了一个 Repository Secret,为其指定了一个名称(key)和对应的值。这个 Secret 存储在 GitHub 的安全存储中,只有有权访问仓库的用户和 Workflow 可以使用它。
Workflow 中的环境变量:在你的 GitHub Actions Workflow 文件中,你可以通过
$语法来引用 Repository Secret。这个语法允许你访问 Secret 的值,而不需要直接在 Workflow 文件中明文包含敏感信息。传递给 Workflow 环境变量:GitHub Actions 在运行 Workflow 时,会将 Repository Secrets 的值传递给 Workflow 中的环境变量。这些环境变量在 Workflow 的执行环境中可用,并可以像普通环境变量一样使用。
安全性:GitHub 保护了这些 Secrets,确保它们不会被泄露或直接暴露给 Workflow 外部。这意味着 Secrets 在 Workflow 的输出、日志或其他可视化输出中不可见。只有 Workflow 内部的代码可以访问它们。
使用 Secret:在 Workflow 中,你可以使用这些环境变量,如访问令牌或 API 密钥,来执行需要身份验证或敏感数据的操作,比如访问私有仓库、部署到云服务、与外部 API 通信等。
总之,Repository Secrets 提供了一种在 Workflow 中安全存储和访问敏感信息的方式,同时不会将这些信息暴露给 Workflow 的外部。这使得 GitHub Actions 可以在自动化流程中处理敏感数据,而无需将其硬编码到 Workflow 文件中,从而提高了安全性和可维护性。
源自Chat GPT
设置步骤如下:
- 打开博客仓库的
Settings页面 - 点击左侧边栏中
Secrets and variables下的Actions - 点击
New repository secret - 我这里将
Secrets的Name设置为了PAT_TOKEN_PROFILE - 将上一步申请的
Token粘贴到Secret中 - 点击
Add Secret
配置Workflow
接下来让我们配置两个仓库的Workflow,博客仓库只需要简单的设置一个Workflow,而Profile仓库需要再创建一个脚本文件,并向README文件中添加标识符。
Profile仓库
首先是Profile仓库的设置,先将仓库Clone到本地,在本地编辑完成后再推送到GitHub。
创建Workflow
在本地目录中创建./source/.github/workflows/update-readme.yml文件,./.github/workflows/是GitHub Actions默认用于存放Workflow文件的路径,注意新建文件夹时不要漏掉.github文件夹名称前面的.。将下面的代码复制到这个文件中。
1 | name: Update Latest Blog Posts |
这个Workflow的作用如下:
- 在收到博客仓库发送的
repository_dispatch事件后开始运行 - 安装与设置Node相关环境
- 这里我使用的Node 14,原因是后续新版本的Node会导致GitHub Actions在运行过程中莫名其妙的终止,没找到具体原因。
- 安装所需的Node.js模块,这里我们用到了
node-fetch与feedparsernode-fetch是一个用于在 Node.js 环境中进行 HTTP 请求的库。它提供了一种简单的方式来发起 HTTP 请求并处理响应,类似于浏览器中的 Fetch API。feedparser是一个用于解析 RSS 和 Atom 格式的订阅源(feed),并将其转化为易于处理的 JavaScript 对象的 Node.js 模块。
- 运行Node脚本
- 检查
README.md是否发生变动,添加这步是因为有时我会更新老博文,这样最近博文部分就不会有变化,直接推送的话Workflow会报错- 如果发生变动则提交并推送相关更改
- 没有变动则跳过
注意事项:如果你的主分支名称是main的话,需要在Check if README has changed中修改下面两条,将master改为main
- git fetch origin master
- changed_files=$(git diff –name-only origin/master)
关于repository_dispatch
repository_dispatch 是 GitHub Actions 中的一种事件类型,它允许你手动触发仓库中定义的 Workflow。这个功能对于需要在特定情况下手动启动自动化任务的场景非常有用。
下面是关于 repository_dispatch 的详细解释:
手动触发工作流程:
repository_dispatch允许你手动触发在仓库中定义的 GitHub Actions Workflow。这意味着你可以在需要时手动启动 Workflow 的执行,而不依赖于特定事件(如 push、pull request 等)来触发。自定义事件类型:你可以为
repository_dispatch指定自定义的事件类型。这个事件类型可以是你自己定义的,以描述触发的目的或操作。例如,你可以定义一个事件类型为 “update-my-profile”,表示触发 Workflow 来更新用户配置文件。携带有效负载数据:你还可以选择携带一些有效负载数据(payload),这些数据可以在触发 Workflow 时一同发送。有效负载数据是一个 JSON 对象,它可以包含任何需要传递给 Workflow 的信息,以帮助它执行特定的操作。
访问 GitHub API 权限:触发
repository_dispatch事件需要有适当的 GitHub API 权限。通常,你需要具有推送代码(push)的权限,或者是仓库管理员,才能触发repository_dispatch事件。
源自Chat GPT
设置Workflow读写权限
默认情况下,Workflow对所在仓库的文件只有读取权限,写入权限需要手动开启,步骤如下:
- 打开Profile仓库的
Settings - 点击左侧边栏中
Actions选项下的General选项 - 将
Workflow permissions修改为Read and write permissions - 点击
Save
创建Node脚本
在Profile仓库的根目录中创建update-readme.mjs文件,注意文件格式是mjs而不是js。
我起初使用的是js格式,但是在GitHub Actions运行时会因为无法导入模块而报错,原因未知。
关于js与mjs格式
.mjs 文件和 .js 文件都是 JavaScript 文件的扩展名,但它们有一些关键的区别:
模块类型:
.mjs文件被视为 ECMAScript 模块(ES 模块),这意味着它们使用了 JavaScript 的原生模块系统,可以使用import和export语句来导入和导出模块。ES 模块是 JavaScript 的官方模块标准,通常用于现代 JavaScript 开发。.js文件可以是传统 CommonJS 模块(Node.js 模块),这些模块使用require()和module.exports语法来导入和导出模块。CommonJS 是 Node.js 最早引入的模块系统,但也可以在浏览器中使用,通过工具如 Browserify 或 Webpack 来支持。
默认行为:
- Node.js 中,默认情况下,
.js文件被视为 CommonJS 模块,除非在代码中明确指定了使用 ES 模块。这意味着你可以省略文件扩展名(如.js),并且 Node.js 会自动查找 CommonJS 模块。 .mjs文件则默认被视为 ES 模块,你需要在导入或运行时明确指定文件扩展名(如import foo from './module.mjs')。
- Node.js 中,默认情况下,
浏览器支持:
- 浏览器普遍支持 ES 模块,因此,你可以在浏览器环境中使用
.mjs文件作为模块。 - 浏览器对 CommonJS 模块的支持有限,通常需要使用工具(如 Browserify)来将 CommonJS 模块转化为可在浏览器中运行的代码。
- 浏览器普遍支持 ES 模块,因此,你可以在浏览器环境中使用
Node.js 版本:
.mjs文件需要 Node.js 13.2.0 版本或更高版本的运行环境,以支持 ES 模块的默认行为。在早期版本的 Node.js 中,你需要显式启用 ES 模块支持。.js文件则在早期版本的 Node.js 中被广泛支持,无需特殊配置。
总之,选择使用 .mjs 或 .js 取决于你的项目需求和目标环境。如果你在 Node.js 中并且想要使用 ES 模块,可以选择使用 .mjs 文件。如果你需要在浏览器中使用模块,ES 模块是更常见的选择,但你也可以将 CommonJS 模块转化为 ES 模块。
源自Chat GPT
脚本代码如下:
1 | import fetch from 'node-fetch'; |
注意事项:
- 将
const rssUrl = 'https://siriusq.top/en/atom.xml'的值替换成你的博客的 RSS Feed 链接 if (posts.length < 7)用于设置展示的博文数量,默认是7篇
向README添加标识符
接下来需要我们在Profile仓库的README文件中添加两个标识符,当Workflow被触发后,两个标识符中间的内容就会自动更新为最新的博文标题与链接。
1 | <!-- Start_Position --> |
示例如下:
1 | Other Contents...... |
最后,将所做的更改推送到GitHub中
博客仓库
创建Workflow
博客仓库的Workflow同样需要在本地目录中创建,然后再推送到GitHub仓库,因为Hexo框架在部署时会完全替换掉GitHub远程仓库中的所有文件,包括自定义的GitHub Actions。
首先在博客source目录下创建.github/workflows/update-my-profile.yml文件,然后粘贴下面的代码:
1 | name: Trigger Profile Update |
这个Workflow的作用是,当博客的Page成功构建后,通过我们先前设置的Repository Secret获取对仓库的完全访问权限,然后通过repository_dispatch事件触发Profile仓库中的另一个Workflow,即我们先前设置的update-my-profile。
注意事项:
- 将倒数第二行中的两个
[USERNAME]替换为你自己的GitHub用户名,去掉两边的中括号 GITHUB_PROFILE_TOKEN变量的数值就是我们前面设置的Secret的Name
修改Hexo框架配置文件
如果你在此时尝试重新生成博客静态文件并部署到远程仓库,你会发现GitHub Actions中并没有出现刚刚设置的Workflow,这是因为前缀为.的文件和文件夹在 Unix 和 Linux 系统中被视为隐藏文件,hexo g与hexo d两条命令会默认忽略这些隐藏文件,所以用于存放我们Workflow的文件夹.github被视为隐藏文件忽略掉了。接下来我们会通过修改配置文件让Hexo框架在生成和部署过程中捎带上我们的Workflow。
首先打开Hexo框架的配置文件_config.yml,通过搜索定位到include设置,添加Workflow文件的路径
1 | .github/workflows/update-my-profile.yml |
示例如下:
1 | # Include / Exclude file(s) |
然后通过搜索定位到deploy设置,在最下面添加一行ignore_hidden: false,示例如下:
1 | # Deployment |
此外,Hexo框架在生成静态文件时会将yml格式的文件转换为GitHub Actions不支持的json格式,这也会导致此前设置的Workflow失效。接下来需要我们将workflow文件路径添加到skip_render中,这样Hexo框架在生成文件时就会将它原封不动的复制到public文件夹中。示例如下:
1 | # Directory |
保存更改,然后运行hexo cl与hexo g -d命令,不出意外的话几分钟后就能看到自动更新后的Profile了。
PS:我本来想让Chat GPT给我出一套包含代码的完整的解决方案,就是我只需要复制粘贴就能迅速完成任务的那种。但是吧,Chat GPT让我深刻体会到了代码生成5分钟,Debug一整天的无奈,偷懒大失败。
下图就是我写这篇博文时的心理状态