A Certain Solution for the Issue of Utools Not Displaying All Local Search Results.
A few days ago, I discovered that the local search feature of uTools could only load about 20 search results. When I scrolled to the bottom, new search results wouldn't load. However, when using Everything search separately, the results were normal. After tinkering for a while, I remembered that I had adjusted the system font size. After restoring the font size to the default settings in the system, the issue was resolved.
This post was translated from my Chinese blog post with the aid of ChatGpt.
Solution
Solution:
- If you have changed the screen scaling, go to “Settings - System - Display - Custom scaling” and disable custom scaling, using the scaling options provided by the system.
- If you have changed the system font size, go to “Accessibility - Text size” (known as “Ease of Access” in Windows 10) and adjust the text size to values like 100/125/150, which are provided by the system scaling options.
Record of Troubleshooting Process
The following can be omitted as it is my process for troubleshooting the problem
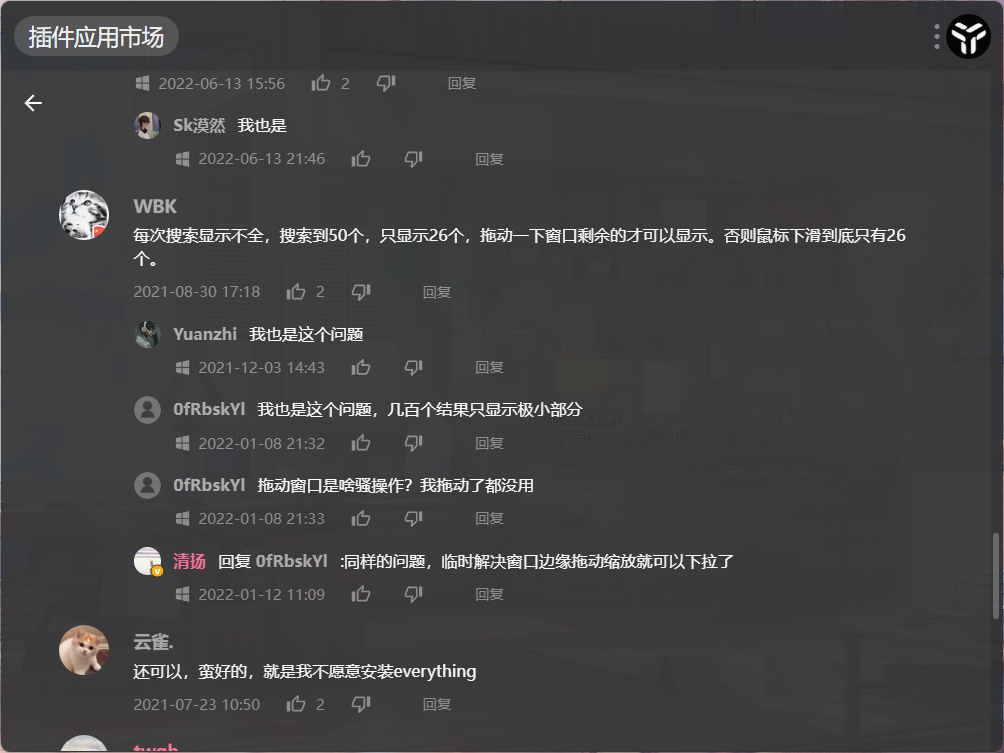
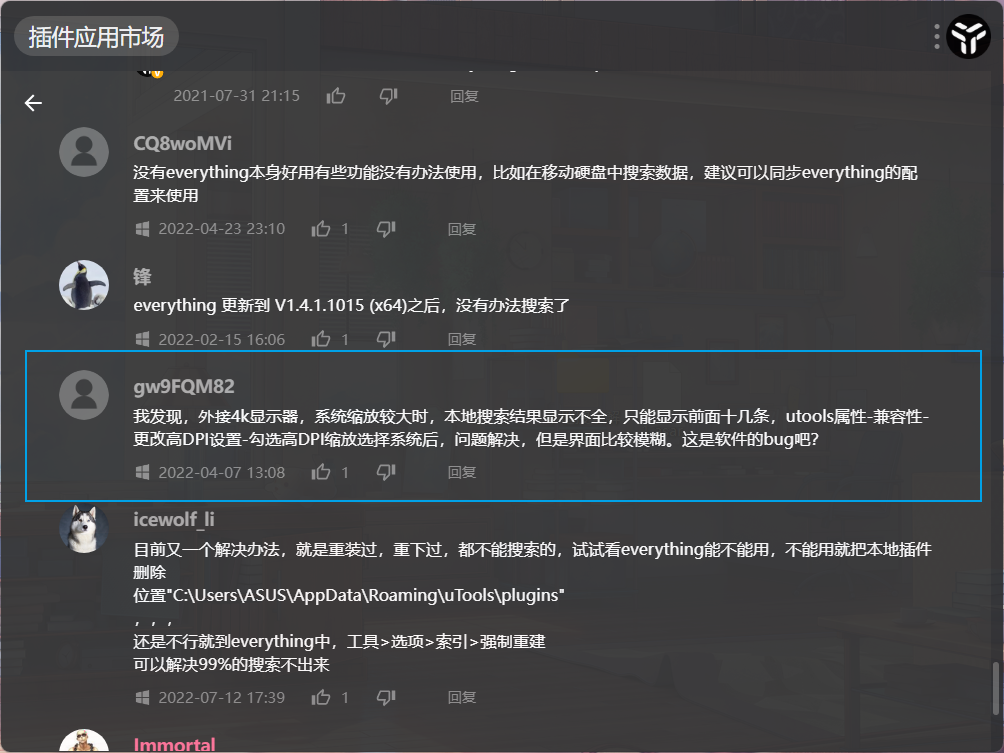
During the troubleshooting process, I attempted uninstalling and reinstalling uTools and Everything, as well as cleaning the registry, but none of them worked. I also tried installing Wox and Listary, but encountered the same issue as uTools - when scrolling to the bottom, the page content wouldn’t automatically load. In the comment section of uTools’ local search plugin, I found several comments mentioning the same issue, with screenshots as shown below:


The solutions mentioned in the comments, which involved adjusting window size by dragging the edges and setting high DPI scaling, reminded me that I had recently changed the system font size. So, I went back and reset the font size, and everything returned to normal.
Issue Reproduction
I was curious about why this was happening, so I tried adjusting the font size again and was able to reproduce the issue. I found that when the font size was set to values like 100 (default)/125/150 (25 times values), uTools could automatically load when scrolling to the bottom. Other font sizes didn’t work. These values also correspond to the preset options for screen scaling. Curiously, I also tried custom scaling and found that only these preset values worked, while the remaining values caused issues. This left me puzzled.
Mechanism of Bottom Loading
uTools is built on Electron and React, and the local search feature uses an automatic scrolling loading mechanism. While researching the React scrolling loading, I discovered that certain implementation methods do indeed encounter issues with the function that determines whether the bottom has been reached, particularly when the page is scaled.
Unpacking Attempt
In order to identify the underlying issue, I unpacked the asar file of the local search plugin. The uTools plugins are located in C:\Users\[YourUsername]\AppData\Roaming\uTools\plugins. The local search files, due to incorporating the portable version of Everything, are stored in a separate folder, which corresponds to the name of the asar file listed below it, making it easy to locate.
Before unpacking, you can install the asar package globally using the npm command: npm install -g asar. To unpack, use the command: asar extract [PathToYourFile.asar] [UnpackDestination].
ASAR Format
ASAR
An ASAR (Electron Archive) file is an archive used to package the source code of an application using Electron, an open-source library for building cross-platform applications. It is saved in a format similar to a .TAR archive, where files included in the archive (such as .HTML, .JS, and .CSS files) are concatenated together without compression.
ASAR files are of an uncompressed type and are not encrypted. The binary data of all included files is directly added to the .asar file. The header of the .asar file contains a JSON-formatted string that records the file structure, as well as the starting position and length of all files included within it.
Reference: .ASAR 文件格式
Reference: Electron asar 格式详解
After unpacking, I found the index.js file and used an 此链接将前往内容农场online tool to beautify it, hoping to make it more human-readable. However, after this process, I was faced with over thirty thousand lines of unannotated code. Given my limited understanding of frontend development, I found myself unable to comprehend the content. Despite this, a few keywords like load scroll toggle did catch my eye.

不负责任的推断



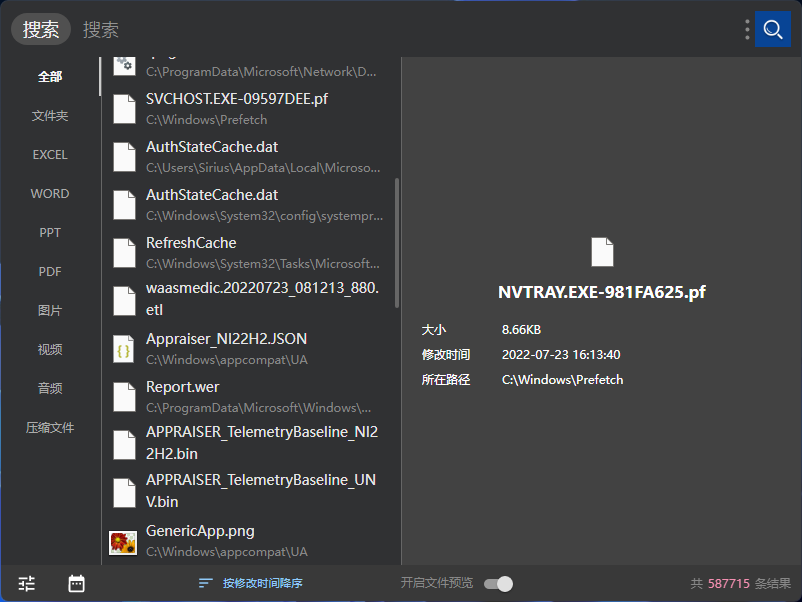
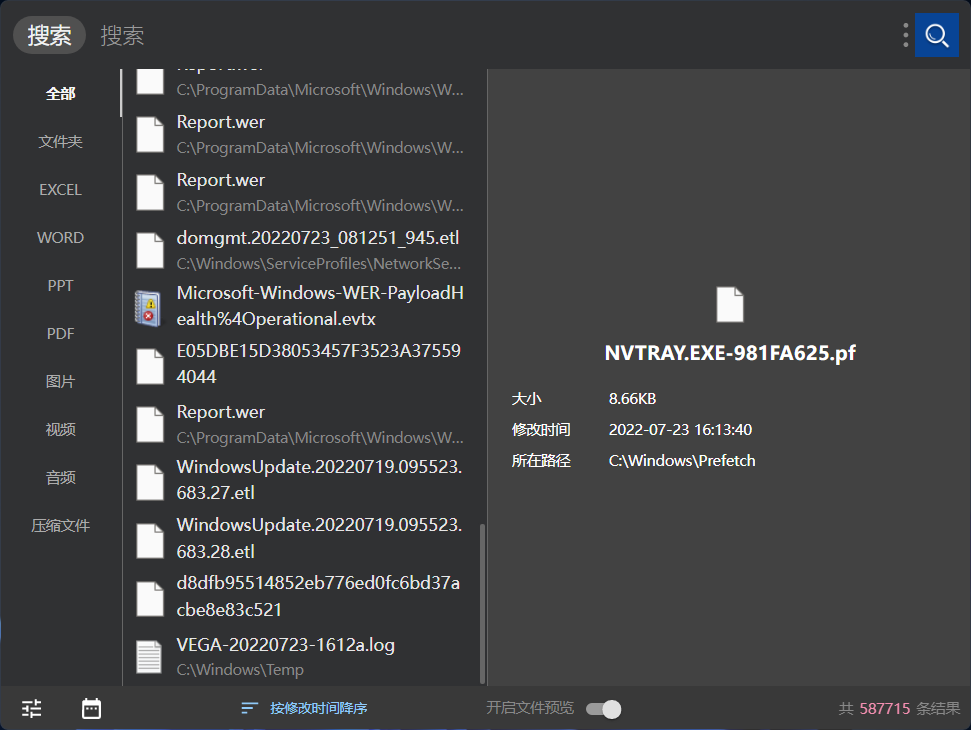
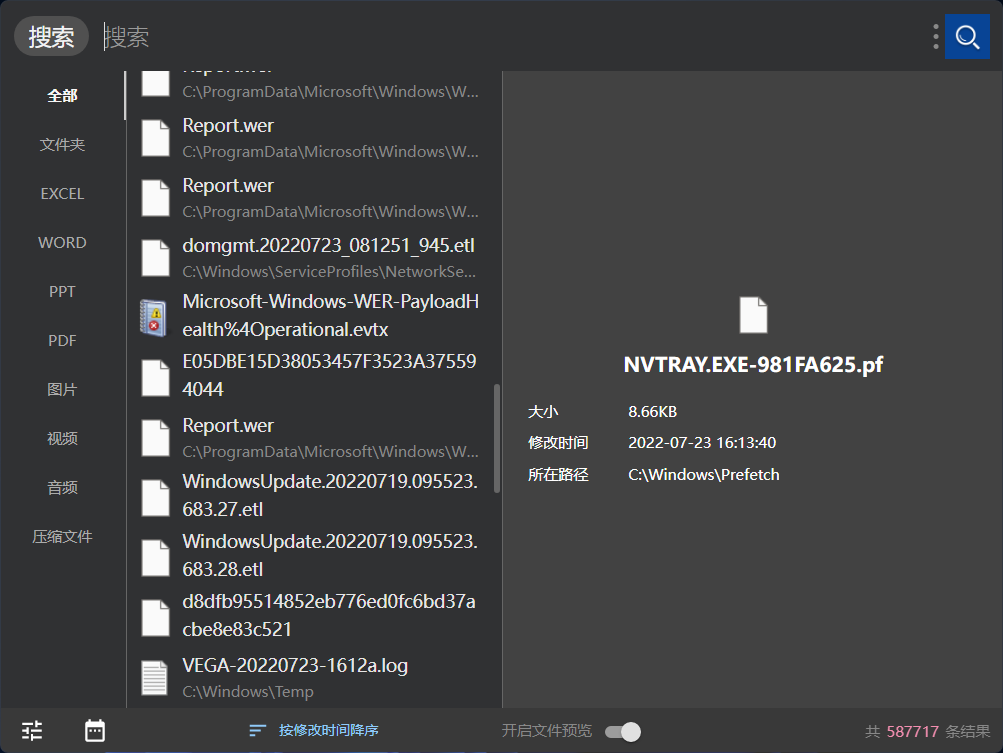
The text font sizes corresponding to the three images above are 100, 121, and 125, respectively. It can be observed that the number of entries displayed in the results list area remains unchanged; however, the height occupied by each individual entry has increased.
Based on various scrolling mechanisms I’ve come across through my search, I offer an unsubstantiated inference (given my limited familiarity with frontend). The scroll loading mechanism’s determining condition is visible area height + scroll distance >= actual content height. When the system’s zoom level is altered, each column in the search results gains increased height. This adjustment in the “actual content height” leads to a failure in meeting the trigger condition.
An Unresolved Mystery:
This leads us to another question: why does the scaling at 125% and 150% seem to work fine? Despite thorough searching, no useful information has been found. So, for now, this remains an enigma that we can’t seem to crack.
