Hexo Next JSDelivr 被墙解决方案
GFW坏事做尽,又玩DNS污染,我上一篇记录JSDelivr使用方法的博客还没写完,JSDelivr就没了😭
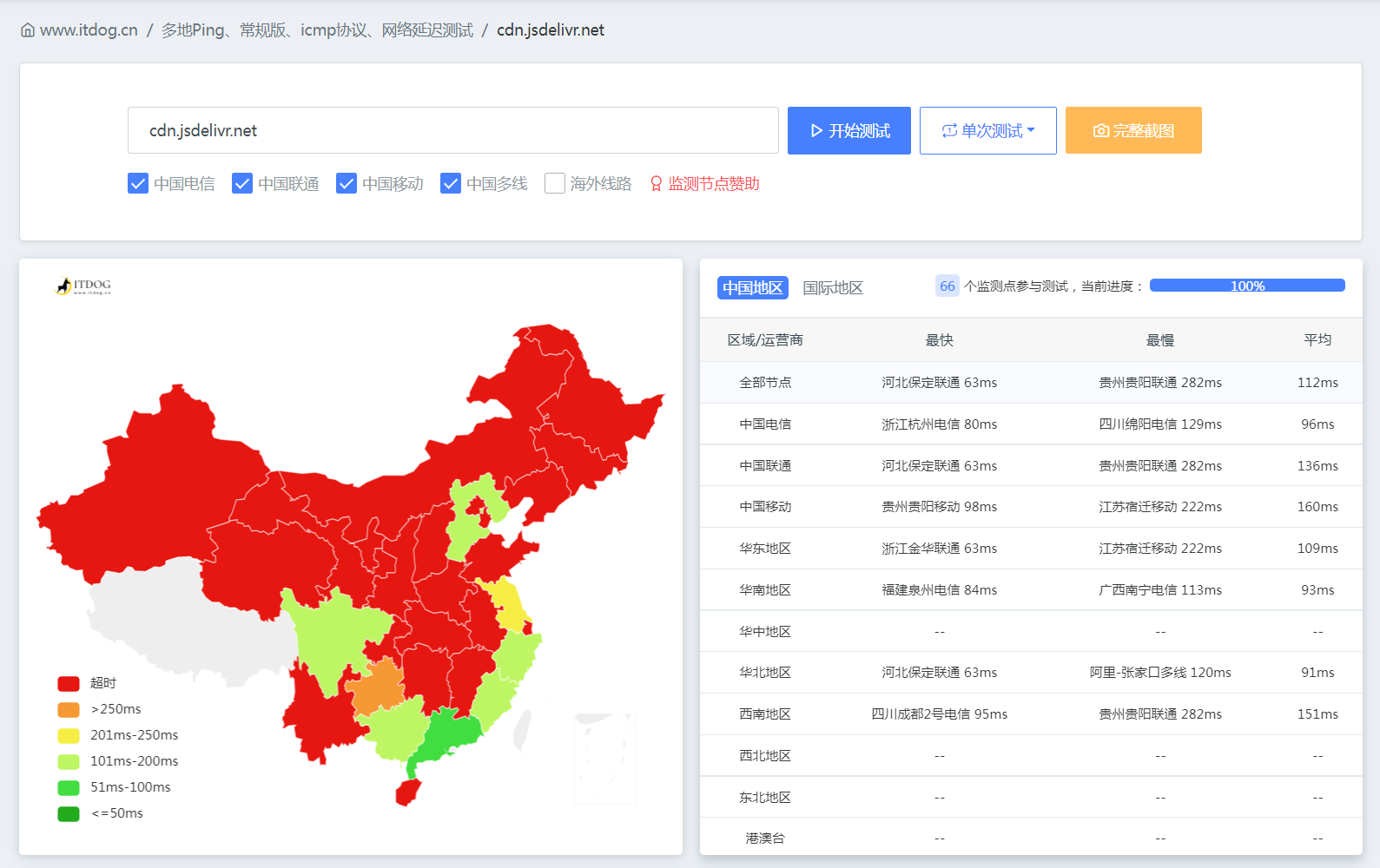
今天更新网站的时候突然发现加载速度巨慢,开控制台一看一片报错,和JSDelivr有关的资源全部不能加载,经确认JSDelivr已经被墙😭。因为Next主题默认使用JSDelivr作为第三方插件(如Gitalk、FancyBox)的CDN提供方,所以JSDelivr被墙后网站基本瘫痪。

emmm估计用不了太久就会全图变红了。其实JSDelivr被墙已经有过预兆了,因为滥用的太多,去年年底JSDelivr在国内的ICP备案就被吊销了,抽风了一段时间后又恢复了正常,强撑了半年之后还是被疯掉了,令人惋惜。
主题第三方插件修复
有三种解决方案,第一种解决方案是更换CDN提供方,第二种方案是把第三方插件全部部署到自己的网站上,第三种方案是使用自己的CDN,但是过于麻烦,就不写了🐶。
更换CDN提供方
Next官方提供了jsdelivr、unpkg和cdnjs三家CDN供应商,经实测unpkg和cdnjs目前仍能正常访问,所以把第三方插件的CDN切换过去就好了
- 打开
_config.next.yml - 定位到到
CDN Settings - 修改
plugins: jsdelivr为plugins: unpkg或者plugins: cdnjs
本地部署
Next官方也有一个集合了主题中使用到的第三方插件的仓库
- 首先安装第三方插件库,报错的话检查
@next-theme/plugins和hexo-theme-next两者版本号是否相同1
npm install @next-theme/plugins
- 修改
plugins: jsdelivr为plugins: local
自己的资源
自己的资源就没办法咯,毕竟JSDelivr这么好用的仅此一家,unpkg和cdnjs都没法上自己的资源。能想到的只有把资源部署到自己的网站和自己找托管两种方法了。我就只能吭哧吭哧的把自己的资源搬回到网站上了😭