Next 8.10 升级日志
2022年5月我将博客主题Next升级到了8.10版本,然后这一年多的时间里一直有些小的改动,索性就把这篇博文作为我自己的更新日志了,目前我的Next主题已经更新到了8.18.2
升级log
Next主题的官网又双叒叕更换了,谷歌搜出来靠前的都是老版本的网站,害得我找了半天。建议挂梯子访问,直接访问巨慢。
8.0版本又整合了不少东西进去,比起老版本配置起来更方便了。因为网站源文件前一阵子被我折腾崩了,所以这次又是重新手动配置(😭)。不过文档内容很全,基本上跟着文档走一遍就差不多了。这次更新的内容有:
- 更换了custom files的格式,从
swig更换成了njk,语法没啥变化 - 代码块主题更换为
github-dark与github-dark-dimmed - 图片查看工具从
mediumzoom切换为fancybox - 开启
pangu,自动在汉字和单词之间添加空格 - 开启
quicklink预读取,提高加载速度 - 字体更换为
思源宋体与Fira Code - 图片全部转移到图床 sm.ms
- 必应搜索收录
- 新的看板娘
- 自定义鼠标样式
- 移动端渐变背景
- 自定义滚动条
- 自定义代码块样式
- 关于页面增加Github贡献墙
- 内容不满一屏footer也置底
- 归档标签目录单独分页控制
- 文章结束提醒
- 加密/隐藏文章
部分js、css文件通过JSDelivr分发- 船新的404页面
- 自定义博文模板
- 网站崩溃欺骗更新
JSDelivr
得嘞,JSDelivr被墙了,这一段不用看了,GFW你坏事做尽。
原来扔给JSDelivr的文件放到了./source/里面
这次升级把一些自定义的js和css文件放到了JSDelivr来加速,JSDelivr是一个CDN服务商,可以为Github、npm等提供镜像加速,Next主题自身的一些文件也是使用JSDelivr来加速的。
使用方法
Github配置
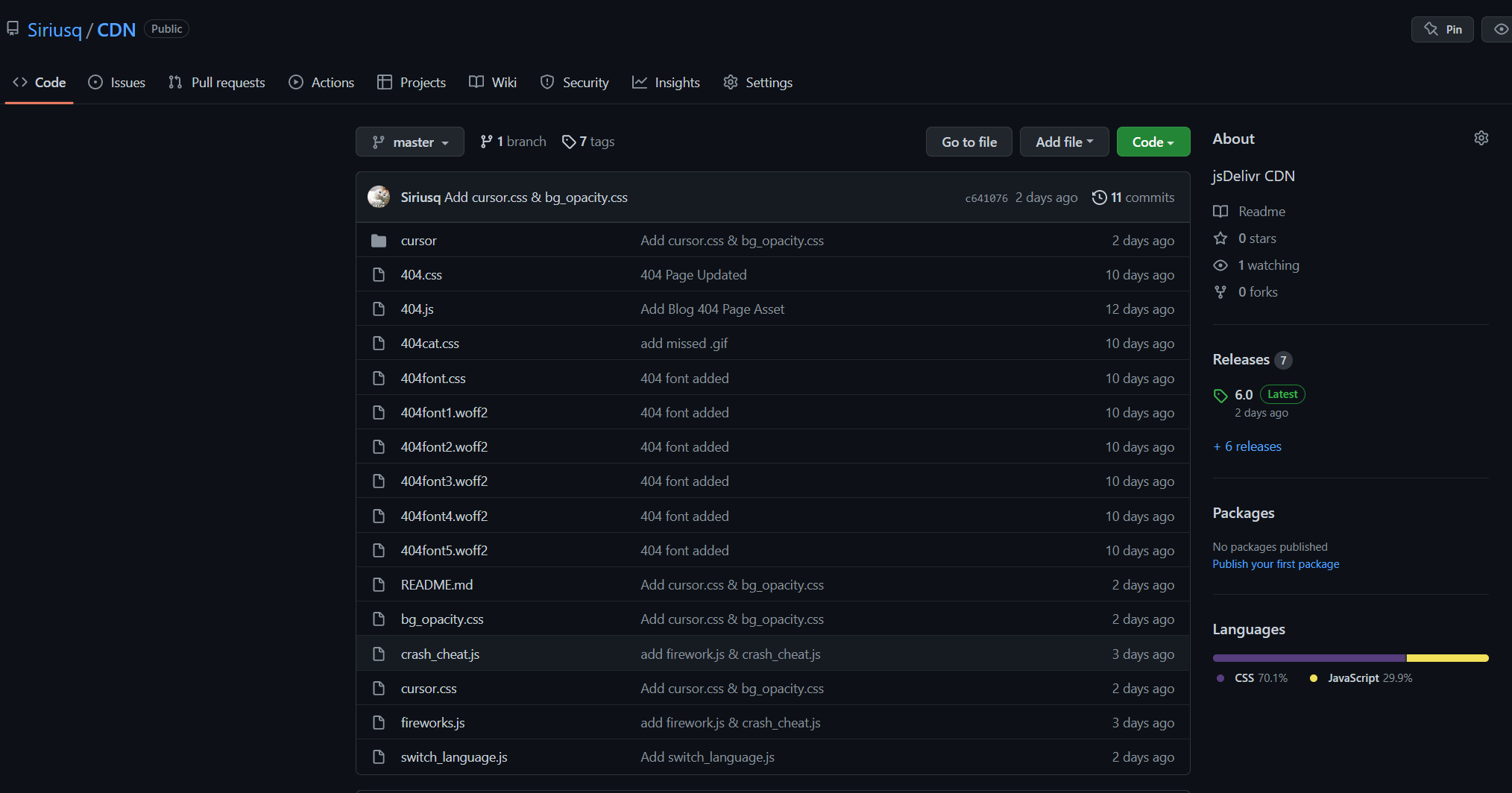
- 在GitHub创建一个仓库,然后
clone到本地 - 把自己要用的文件丢进去,然后
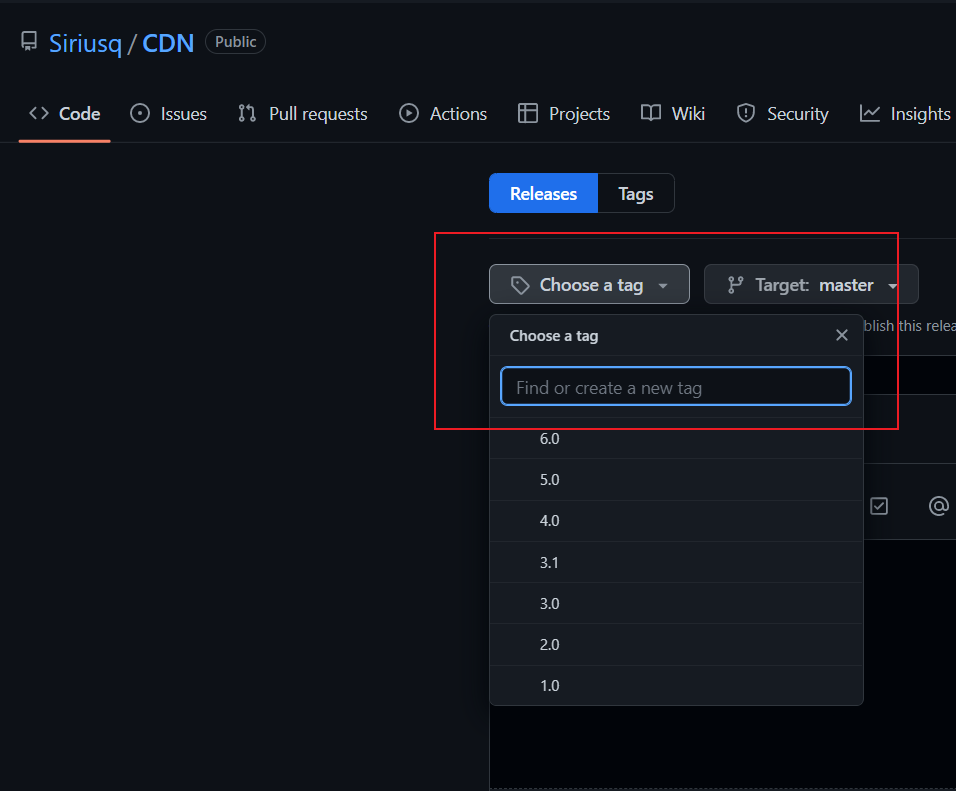
push到GitHub - 回到仓库,添加
release - 自定义一个版本号
tag,如下图所示 Publish release发布

JSDelivr
引用规则为https://cdn.jsdelivr.net/gh/GitHub用户名/GitHub仓库名@发布的tag/文件路径,例如下面我的文件cursor.css的引用路径就是https://cdn.jsdelivr.net/gh/Siriusq/CDN@6.0/cursor.min.css,其中
Siriusq是我的用户名CDN是我的仓库名6.0是我的tag,这里也可以用latest代替,表示使用最新版cursor.min.css是我的文件路径,其中.min表示请求JSDelivr进行压缩,不想压缩可以去掉

然后把链接粘贴到对应位置即可
字体更换
默认的字体在高分屏上有点糊,就换成了很多博客都在用思源宋体,代码字体也换成了Fira Code与思源宋体。Next现在支持按优先级选用字体,如果排在前面的字体中找不到需要的字符,就会使用下一个字体,如果所有指定字体都没有需要的字符,则会使用默认字体,在Windows下为微软雅黑。更多字体可以去Google Fonts找
打开Next主题的配置文件_config.next.yml,定位到# Font Settings,更改下面几个选项,Noto Serif SC即思源宋体
1 | font: |
图床
图床我选用的是sm.ms,免费版有5GB容量,而且它在国内的访问速度和稳定性都不错,足够我的博客使用了。单次上传图片上限是10张,支持jpg、png、gif等常用格式,并且在上传后会自动生成Markdown使用的图片链接。
必应搜索收录
首先前往Bing Webmasters,登录并添加自己的网站。

如果以前已经在谷歌收录的话可以选择直接从Google Search Console导入,但是需要授权,我懒得搞,就还是选择了手动添加hhh。手动添加有三种方式,我选择的是第二种,向网页添加HTML Meta标签,这也是Next官方内置的方法。

复制content后面的内容,然后打开Next主题的配置文件,找到bing_site_verification,粘贴到后面并保存,然后hexo cl && hexo g -d一键三连,再返回Bing Webmasters点击验证就大功告成了。
自定义鼠标样式
鼠标样式我是按照akilar的文章配置的,特此感谢
- 在
./node_modules/hexo-theme-next/source/css/中新建文件夹cursor - 将收集到的鼠标样式文件扔到新建的文件夹中
- 打开
_config.next.yml - 定位到到
custom_file_path: - 取消
style: source/_data/styles.styl的注释 - 打开
./source/_data/styles.styl,粘贴并修改下面的代码
1 | /* 鼠标样式 */ |
目前只支持.cur格式的文件,如果下载的是.ani格式的文件可以用CursorWorkshop修改,有免费试用版,快乐白嫖
移动端渐变背景
背景部分参考了 卡尔霍恩的小屋 的文章,特此感谢
因为Safari这个笨蛋浏览器不支持background-attachment:fixed和background-size:cover的同时使用,所以用原来的方法设置的背景图片会被竖向拉长到和整个网页一样长。而且考虑到移动端的加载速度比较慢,背景图片对加载速度影响很大,所以干脆把图片改成了CSS渐变背景。
同鼠标样式一样,背景也是在./source/_data/styles.styl中配置的,代码如下
1 | body { |
上半段是原来使用的桌面端配置,下面的是移动端配置,使用@media规则。
@media规则在媒体查询中用于为不同的媒体类型/设备应用不同的样式。媒体查询可用于检查许多事情,诸如:
- 视口的宽度和高度
- 设备的宽度和高度
- 方向(手机或平板电脑处于横屏还是竖屏模式?)
- 分辨率
引自 “CSS @media 规则,” Com.cn. [Online]. Available: https://www.w3school.com.cn/cssref/pr_mediaquery.asp. [Accessed: 21-May-2022].
其中max-width:表示当浏览器窗口小于990px时,将背景调整为线性渐变样式linear-gradient,to bottom表示渐变方向为从上到下,颜色后面的%表示颜色的中止位置,如果只有两种颜色的话可以忽略掉。关于渐变样式的详细配置请参考使用 CSS 渐变。另外渐变样式可以参考uiGradients和oulu两个网站
自定义滚动条
滚动条是按照 星空下的YZY 的文章配置的,特此感谢
同上,打开./source/_data/styles.styl,代码如下
1 | /* 滚动条 */ |
你可以使用以下伪元素选择器去修改基于 webkit 的浏览器的滚动条样式:
::-webkit-scrollbar—— 整个滚动条::-webkit-scrollbar-button—— 滚动条上的按钮(上下箭头)::-webkit-scrollbar-thumb—— 滚动条上的滚动滑块::-webkit-scrollbar-track—— 滚动条轨道::-webkit-scrollbar-track-piece—— 滚动条没有滑块的轨道部分::-webkit-scrollbar-corner—— 当同时有垂直滚动条和水平滚动条时交汇的部分,通常是浏览器窗口的右下角::-webkit-resizer—— 出现在某些元素底角的可拖动调整大小的滑块。引自 :“-webkit-scrollbar,” Mozilla.org. [Online]. Available: https://developer.mozilla.org/zh-CN/docs/Web/CSS/::-webkit-scrollbar. [Accessed: 21-May-2022].
自定义代码块样式
同上,打开./source/_data/styles.styl,代码如下
1 | code { |
其中code控制的是单行的代码块样式,figure.highlight控制的是多行代码块的样式,多行代码块调整了行号与标题的背景颜色(调整成了和代码一样的背景)、标题的文字颜色以及位置(移动到了最顶部)。
GitHub贡献墙
GitHub贡献墙使用的是 Github Chart API ,特此感谢
使用方法非常简单,插入下面的代码就完事了
1 | <img src="https://ghchart.rshah.org/你的GitHub用户名" alt="Github chart" /> |
如果想要修改色块颜色的话可以修改为,把6c5ce7替换为想使用的HEX基准色,其他颜色会自动生成,不需要加#
1 | <img src="https://ghchart.rshah.org/6c5ce7/你的GitHub用户名" alt="Github chart" /> |
FancyBox隐藏caption
FancyBox的caption不太美观,所以要消灭它!(其实是隐藏了)
打开./source/_data/styles.styl,代码如下
1 | // 隐藏图片名 |
footer置底
参考了 smilv 的文章,特此感谢
在标签页和目录页中,当页面的内容不满一屏时,footer会很突兀的跑到页面中间,下面的样式可以让footer始终在底部。
打开./source/_data/styles.styl,代码如下
1 | // footer置底 |
归档标签目录单独分页控制
打开./config.yml,找到# Pagination,在下面添加下面的代码
1 | # Archive Pagination |
404页面
原来的404页面移动端适配做的不好,就换了个新的
- 首先打开
_config.yml,注意不是next主题的 - 定位到
relative_link:并设置为false - 在根目录执行
hexo new page 404创建./source/404文件夹 - 打开生成的
index.md文件,在title下面加上这些:
1 | type: "404" |
- 然后找个顺眼的模板套上就行了,注意缩进不要超过4个空格,会不识别
下面是我的代码
1 |
|
然后是两个css文件
看板娘
看板娘的配置参考了akilar的文章,特此感谢
前排提醒,看板娘对网站加载速度影响很大喔,但是吧,没有看板娘的网站莫得灵魂🐶
原来使用的看板娘插件是hexo-helper-live2d,但是已经几年没有更新过了,npm安装的时候报了8项风险,于是更换成了张书樵大佬的live2d-widget。
然后模型调用的API使用了fghrsh大佬的live2d_api。
配置方法
live2d_api配置
- 把
live2d_api项目的压缩包下载到本地,移动到./source/目录下 - 解压后把文件夹重命名为
live2d_api - 模型文件都在
model文件夹中- 注意每一个模型文件夹内都有
index.json文件,用来确定模型信息。从别处下载的模型文件里一般不是这种命名,可能叫做模型名.json或者模型名.model.json,记得修改,不然读取不到模型信息的 - 采用
单模型 多组皮肤目录结构的模型会出现无法换装的问题,解决方案是调整为同分组 多个模型的目录结构。目录结构细节详见README.md - 调整完目录结构记得修改
model_list.json model_list.json中的message用于控制模型出场时说的话,与上面模型的顺序一一对应
- 注意每一个模型文件夹内都有
live2d-widget配置
- 把
live2d-widget项目的压缩包下载到本地,移动到./source/目录下 - 解压后把文件夹重命名为
live2d-widget - 打开
./source/live2d-widget/autoload.js,修改下列参数const live2d_path = "xxxx";,将xxxx修改为/live2d-widget/- 将
initWidget中的cdnPath修改为/live2d_api/ if (screen.width >= 768)里面可以调整显示看板娘的最小屏幕横向分辨率,这里表示在分辨率小于768的设备上看板娘不会显示
- 打开
waifu.css,修改看板娘配置#waifu中的参数可以调整看板娘位置。其中left: 0;表示看板娘显示在屏幕左边,修改为right: 0;则会显示在右侧#waifu-tool中的参数可以调整看板娘旁边工具栏样式#waifu-tips中的参数可以调整看板娘对话框样式,添加color可以调整字体颜色
引入js
打开source/_data/head.njk,粘贴下面的代码
1 | <script src="/live2d-widget/autoload.js"></script> |
然后hexo s就能去浏览器里调戏自己的看板娘啦~
文章结束提醒
- 打开
_config.next.yml - 定位到到
custom_file_path: - 取消
postBodyEnd: source/_data/post-body-end.njk的注释 - 新建
./source/_data/post-body-end.njk,粘贴下面的代码head.njk 1
2
3
4
5
6
7<div>
{% if not is_index %}
<div style="text-align:center;color: #ccc;font-size:14px;">
---------- 我是有底线哒 <i class="fa fa-dice-d20"></i> 感谢您的阅读 ----------
</div>
{% endif %}
</div>
隐藏文章
hexo-hide-posts插件可以实现在博客中隐藏指定的文章,并使它们仅可通过链接访问。当一篇文章被设置为「隐藏」时,它不会出现在任何列表中(包括首页、存档、分类页面、标签页面、Feed、站点地图等),也不会被搜索引擎索引(前提是搜索引擎遵守 noindex 标签)。只有知道文章链接的人才可以访问被隐藏的文章。
安装
1 | npm install hexo-hide-posts --save |
使用
在文章的front-matter中添加hidden: true即可隐藏文章,例如
1 | --- |
虽然首页上被隐藏了,但你仍然可以通过https://hexo.test/我是标题/链接访问它,当然这个链接只有你自己知道咯。
使用下面的命令可以列出所有已经隐藏的文章
1 | hexo hidden:list |
配置
在Hexo的配置文件_config.yml中添加如下配置
1 | # hexo-hide-posts |
加密文章
虽然前面隐藏了文章,但还是不够安全,毕竟有被猜到文章标题的可能,然后就是大型社死现场了~
加密文章可以通过hexo-blog-encrypt插件实现
安装
1 | npm install --save hexo-blog-encrypt |
使用
在文章的front-matter中添加password: 你的密码即可隐藏文章,password后面的都是选填内容。
1 | --- |
全局配置
在Hexo的配置文件_config.yml中添加如下配置,这里是全局配置,就不需要每个加密的文章都设置一遍了。另外插件预设了8款主题,可以在这里设置,预览请到GitHub看
1 | encrypt: # hexo-blog-encrypt |
目录bug
插件没有支持next的目录,默认情况下不会显示目录。我试了好久也没能成功,摆烂了。感兴趣的可以参考下面的issue。
而且据说文章加密后,目录还是能够从html中看到,依旧有泄密风险。如果对加密实在是刚需的话,建议更换原生支持加密的主题,如blinkfox
自定义博文模板
每次执行hexo new命令创建新博文时,总会有一些固定的内容(如lang: zh-CN)需要手动粘贴进去,为了偷懒,我这次直接把这些内容添加到了博文的模板中,这样每次创建新博文时都会自带这些内容。
博文的模板文件是博客根目录下的./scaffolds/post.md,修改完成后是这个样子:
1 | --- |
新版崩溃欺骗
提醒:新方法仅支持8.18.0及以后的版本
原来的崩溃欺骗功能需要用到jQuery,而 Next 8.18.0 更新了fancybox 5,彻底移除了对jQuery的依赖,继续使用老版本就需要手动添加jQuery的引用。再加上jQuery对网页加载速度的影响比较大,于是我就借此机会让ChatGPT帮我转换了原来的代码,也移除了对jQuery的依赖。此外,我还添加了根据浏览器主题是亮色或暗色来使用不同的崩溃图标的功能。
同老方法一样,在./source/js中新建crash_cheat.js,向文件中粘贴下面的代码:
1 | var OriginTitle = document.title; |
然后在./source/_data/body-end.swig中添加下面的代码:
1 | <!--崩溃欺骗--> |
图标文件需要放在./source/images路径下,可以直接用我做好的图标:
完结撒花~