Hexo Next 8 Bilingual Switching
This blog post provides a solution for switching languages(e.g. Chinese and English) for blogs that use the Hexo framework with the Next theme.
This post was translated from my Chinese blog post with the aid of ChatGpt.
Introduction
Before you start the configuration, please check if this solution is suitable for you~😊
- The switch function in this solution will only switch five pages - Home, About, Archives, Tags and Categories - to the corresponding page in the other language. If you switch languages in a blog post, it will jump to the homepage of another language.
- The Chinese and English sites are still independent, and use different repositories in GitHub, because I think the two sites can do backups for each other, so that if one crashes, you can quickly recover from the other one’s files.
- This solution is applicable to Next8 and requires the same major theme version of the Chinese and English sites.
- The language of the Live2D plugin is not translated into English yet.
If there are no issues, you can start configuring it. I will use my own domain name siriusq.top and the new English website repository name en as an example.
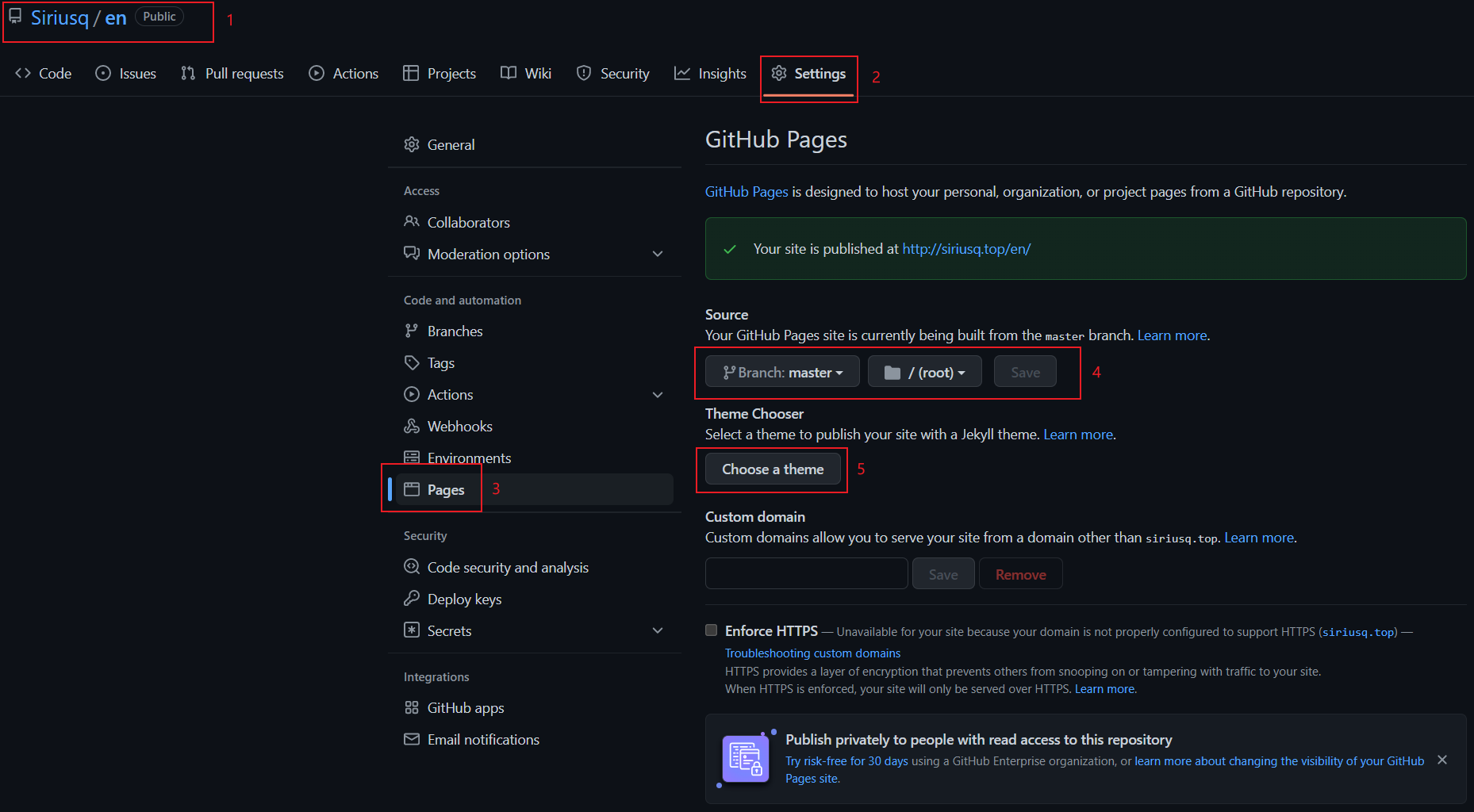
Create a GitHub Pages for the English Site’s
- Create a new repository named
enin GitHub. - Go to the new repository and click
Settings. - Go to the
Pagesoption in the sidebar. - In
Source, set the branch as the main branchMasterorMain. - Click the
Choose a themebutton, and then choose a theme of your choice. - Once the page is created successfully, you will get a notice saying
Your site is published at https://siriusq.top/en/.

Local File Configuration
- Uncomment
#sidebar: source/_data/sidebar.njkin_config.next.yml. - Create a new txt file in the
. /source/js/directory and rename it toswitch_language.js. - Create a new txt file in
. /source/_data/directory and rename it tosidebar.njk.
Create the Local Directory for the English Site
Copy and paste the current Chinese blog folder and rename it as you wish, here I’ll take the Chinese folder name cn and the copied English folder name en as an example.
- Delete the
CNAMEfile underen/source/(if there is one). - Open the
en/_config.ymlfile and modify the configuration as follows.en/_config.yml 1
2
3language: en
url: https://siriusq.top/en/ # replace siriusq.top/en/ with your own domain name/repository name/
repo: git@github.com:Siriusq/en.git # replace Siriusq/en with your own username/repository name
Create Language Switch Button
Chinese to English Switch Button
Open cn/_config.next.yml, find menu:, add Switch to English to it, then replace https://siriusq.top/en/ with your English site link.
1 | menu: |
English to Chinese Switch Button
Open en/_config.next.yml, find menu:, add Switch to Chinese to it, then replace https://siriusq.top with your Chinese site link.
1 | menu: |
Switching Code
Chinese Site
- Edit the
cn/source/js/switch_language.jsfile created earlier and paste the following code, adjusting it according to your domain name.cn/source/js/switch_language.js 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19var _prevOnload = window.onload;
window.onload = function () {
var switchLang = document.getElementsByClassName("menu-item menu-item-switch-to-english")[0];
switchLang.onclick = function () {
var href = window.location.href;
var includesKeywords = href.includes("/about/") || href.includes("/tags/")|| href.includes("/categories/") || href.includes("/archives/");
if (includesKeywords) {
window.location.href = href.replace('.top/', '.top/en/');
}
else {
window.location.href = "https://siriusq.top/en/";
}
if (typeof (_prevOnload) === 'function') {
_prevOnload();
}
return false;
}
} - Edit the
cn/source/_data/sidebar.njkfile created earlier and paste the following code.cn/source/_data/sidebar.njk 1
<script src="/js/switch_language.js"></script>
English Site
- Edit the
en/source/js/switch_language.jsfile created earlier and paste the following code, adjusting it according to your domain name.en/source/js/switch_language.js 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19var _prevOnload = window.onload;
window.onload = function() {
var switchLang = document.getElementsByClassName("menu-item menu-item-switch-to-chinese")[0];
switchLang.onclick = function() {
var href = window.location.href;
var includesKeywords = href.includes("/en/about/") || href.includes("/en/tags/")|| href.includes("/en/categories/") || href.includes("/en/archives/");
if(includesKeywords) {
window.location.href = href.replace('/en/', '/');
}
else {
window.location.href = "https://siriusq.top";
}
if(typeof(_prevOnload) === 'function') {
_prevOnload();
}
return false;
}
} - Edit the
en/source/_data/sidebar.njkfile created earlier and paste the following code.en/source/_data/sidebar.njk 1
<script src="/en/js/switch_language.js"></script>
Deployment
Use the following command to deploy two websites separately.
1 | hexo cl && hexo g -d |
Tips
There are still some plugins and pages in the local directory of the English site that require you to manually set the language.
- The creative_commons plugin’s language setting in
_config.next.yml. - Content of subtitle, description, etc. in
_config.next.yml - Font settings.
- about page, tags page, categories page, archives page, etc.
- Custom 404page.