Solution for GFW Blocking Next Theme's JSDelivr
GFW, up to its usual tricks, employed DNS pollution. My previous blog post on how to use JSDelivr wasn't even finished when JSDelivr got blocked.😭
This post was translated from my Chinese blog post with the aid of ChatGpt.
Just Update the Next Theme
The latest Next theme has switched the CDN used by third-party plugins to cdnjs. Simply upgrade the theme.
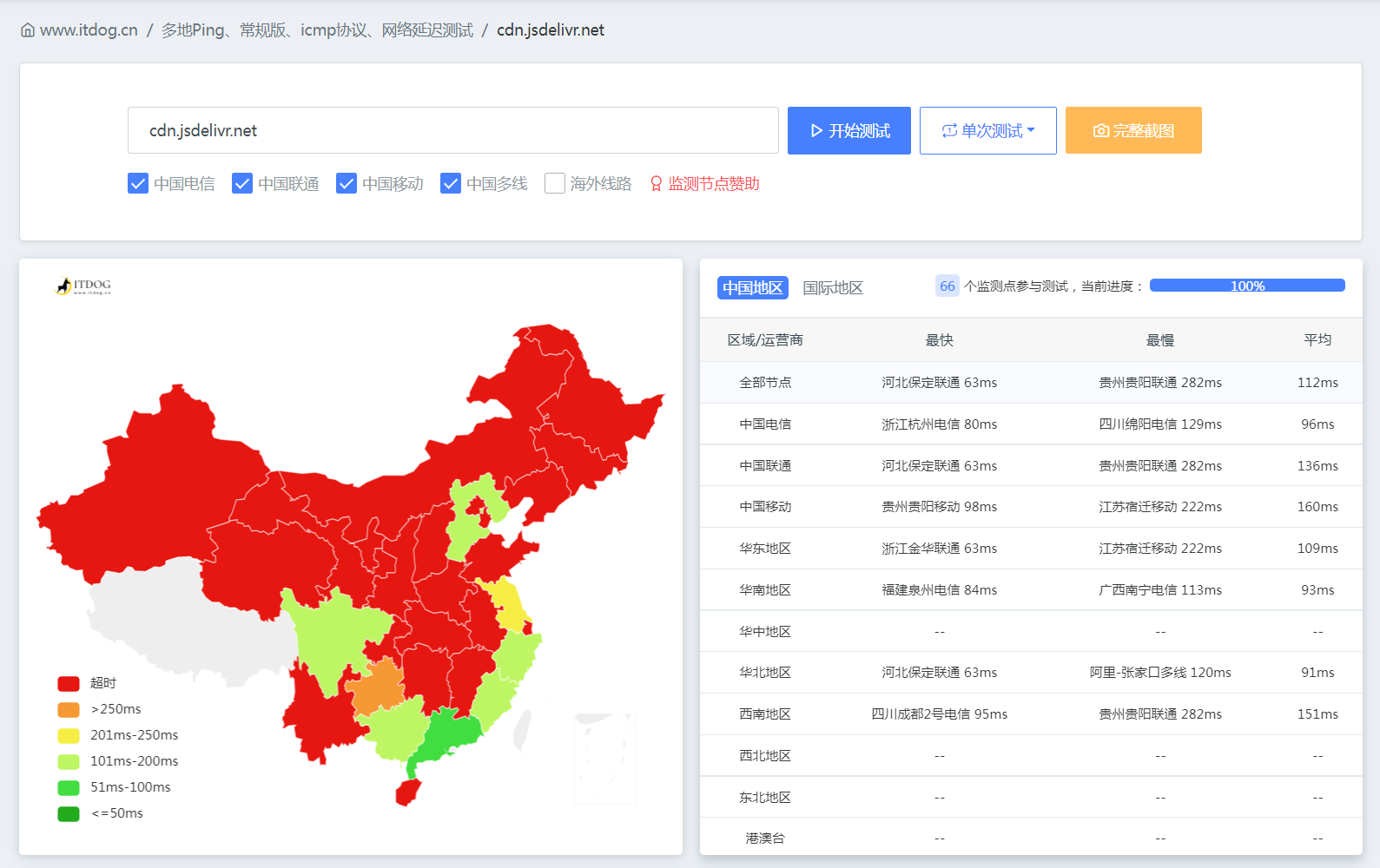
Today, when updating the website, I suddenly noticed that the loading speed was extremely slow. When I checked the console, I saw a bunch of errors, all related to resources from JSDelivr not being able to load. After confirming, it turns out that JSDelivr has been blocked by the Great Firewall (GFW) 😭. Because the Next theme defaults to using JSDelivr as the CDN provider for third-party plugins like Gitalk and FancyBox, the website is basically paralyzed after JSDelivr was blocked.

Emmm,I guess it won’t be long before everything turns red. In fact, there were already signs that JSDelivr would be blocked because it was heavily abused. At the end of last year, JSDelivr’s ICP filing in China was revoked, and it had some issues for a while but then returned to normal. However, after struggling for about half a year, it was eventually blocked again, which is quite regrettable.
Fixing Third-party Plugin Issues in the Theme
There are three possible solutions. The first one is to change the CDN provider, the second is to deploy all third-party plugins to your own website, and the third option is to use your own CDN, which is too complicated to explain here 🐶.
Changing the CDN Provider
Next’s official theme provides three CDN providers: jsdelivr, unpkg, and cdnjs. Based on testing, unpkg and cdnjs are currently still accessible, so you can switch your third-party plugins’ CDN to one of these.
- Open
_config.next.yml. - Locate the ‘CDN Settings’ section.
- Change
plugins: jsdelivrto eitherplugins: unpkgorplugins: cdnjs.
Local Deployment
Next’s official repository also contains third-party plugins used in the theme.
- First, install the third-party plugin repository. If you encounter any errors, check if the versions of
@next-theme/pluginsandhexo-theme-nextmatch.1
npm install @next-theme/plugins
- Change
plugins: jsdelivrtoplugins: local.
Your Own Resources
For your own resources, there’s not much you can do since JSDelivr is the most convenient option, and unpkg and cdnjs don’t allow you to host your own resources. The only options I can think of are deploying your resources to your website or finding another hosting solution. I’m left with no choice but to painstakingly move my own resources back to my website 😭.